Common Folder
Let’s start with simplest example makesjs/demo1. Try it with:
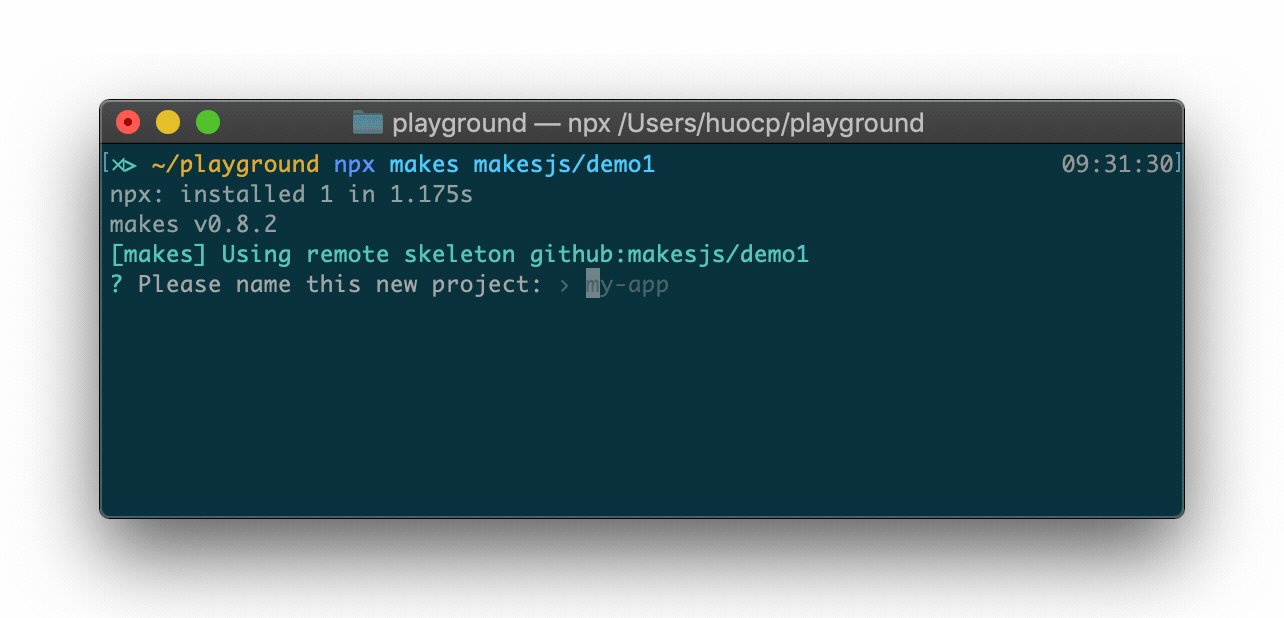
npx makes makesjs/demo1 # or npx makes makesjs/demo1 my-app

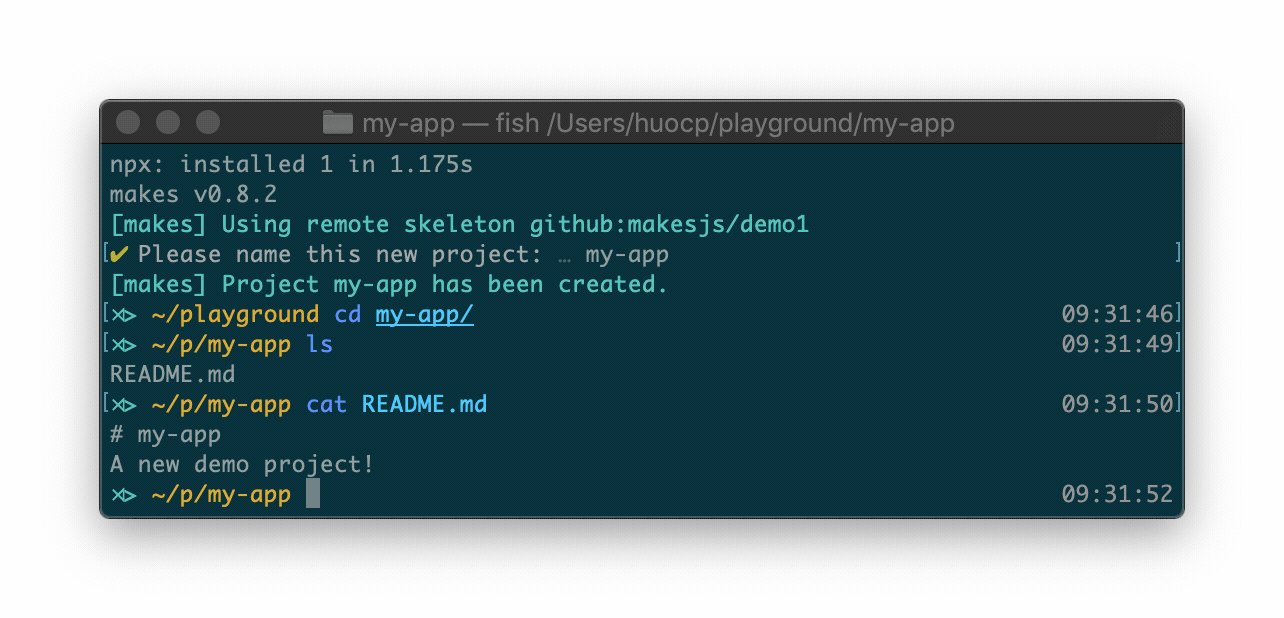
This demo skeleton only provided a single useful file:
─ common/
└── REAME.md
With content:
# /* @echo name */
A new demo project!
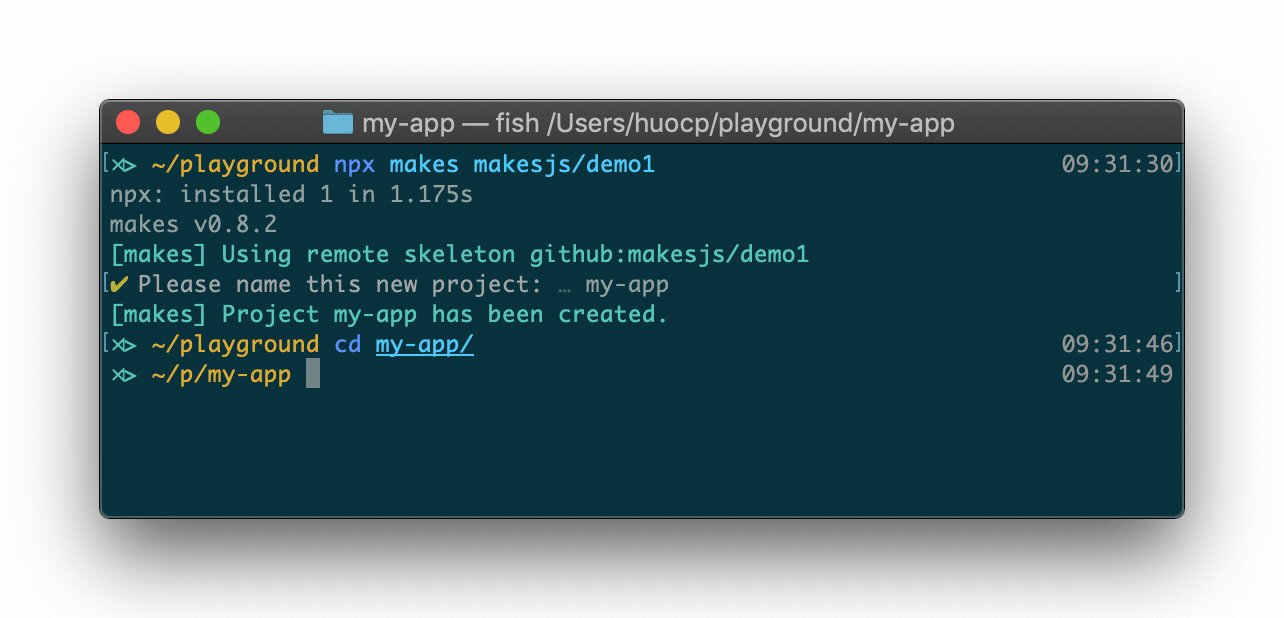
common folder is a special folder, regardless of what end user chose (we will talk about choices in questions), all files in common folder will be copied to the generated project.
You would have noticed that the common/README.md has a special macro /* @echo name */ which is replaced by my-app in the final result. We will explore more in preprocess file content.
Next, let’s look at how to define questions to make skeleton more interesting.