Text Prompt
Name and message
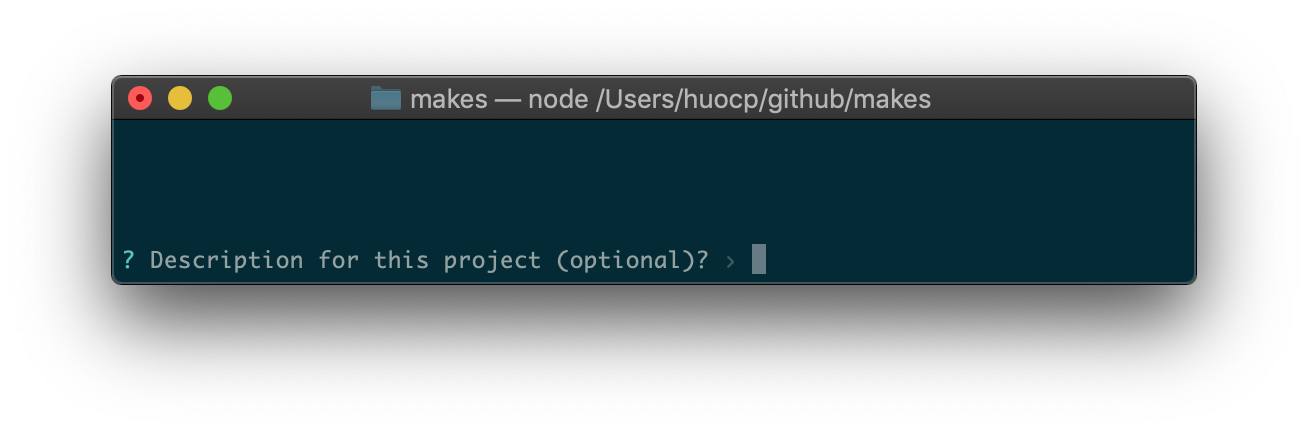
The first question in makesjs/demo2 questions.js is a text prompt.
module.exports = [
{
name: 'description',
message: 'Description for this project (optional)?'
}
// ...
];
You need to at least provide a name and a message for a text prompt.

message is what displayed on screen. name is invisible to end user, after user answered the question, “makes” will have that answer in internal saved properties.
{
"description": "user_answer_can_be_empty_string",
// ...
}
Default value
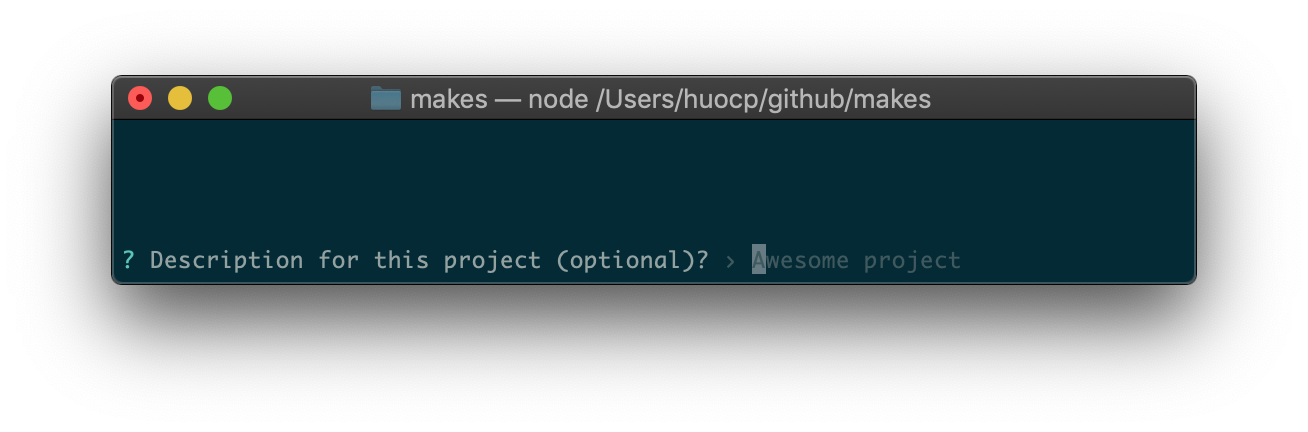
You can optionally provide a default value.
module.exports = [
{
name: 'description',
message: 'Description for this project (optional)?',
default: 'Awesome project'
}
// ...
];
User can accept the default value by just hit return key.

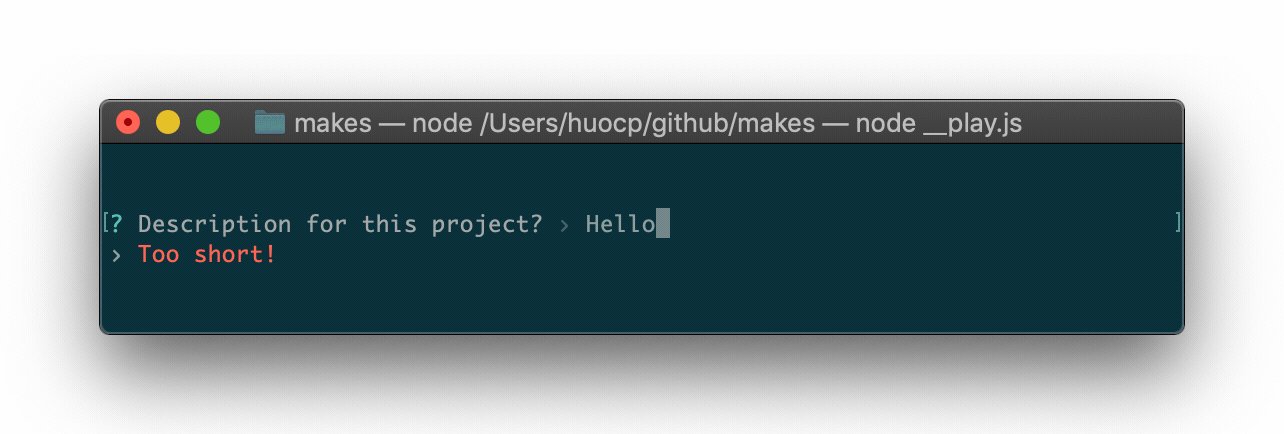
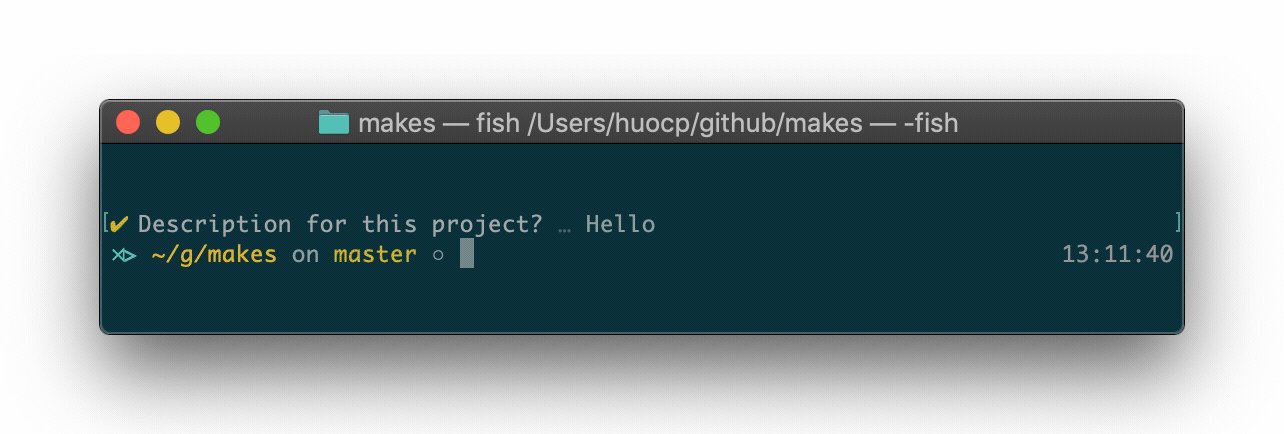
Validation
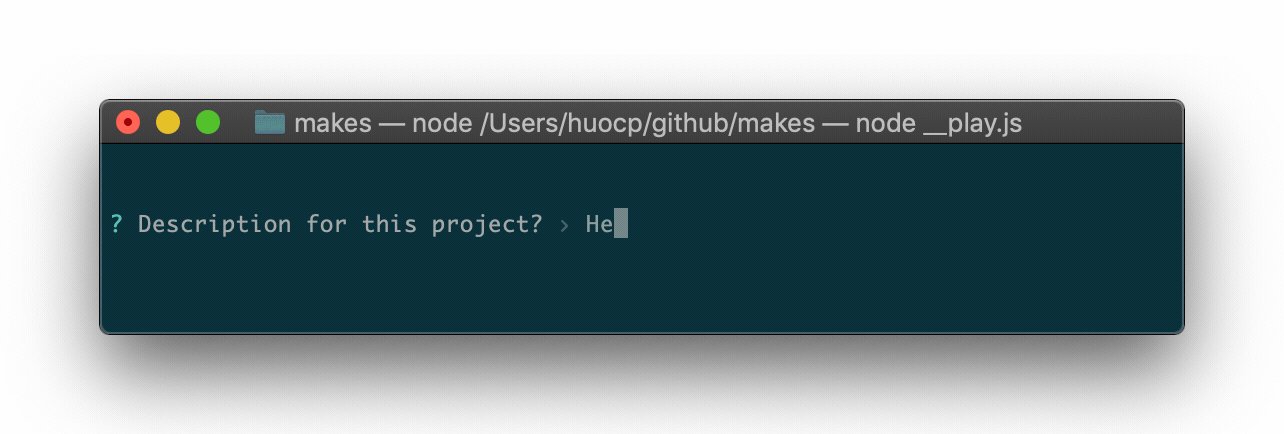
You can optionally provide a validate(value) function. The input value is the user input.
The return value should be
- for valid value, return
undefinedornullortrue(boolean) or""(empty string) . - for invalid value, return a non-empty string (error message) or
false(boolean).
When it returns false, the default error message is "Please Enter A Valid Value".
module.exports = [
{
name: 'description',
message: 'Description for this project?',
validate: value => value.length < 3 ? 'Too short!' : null
}
// ...
];

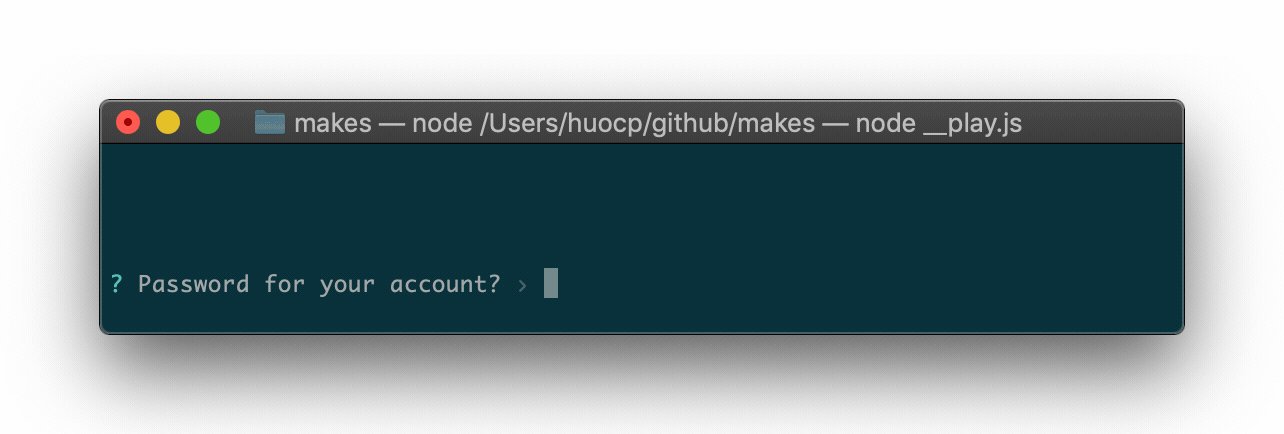
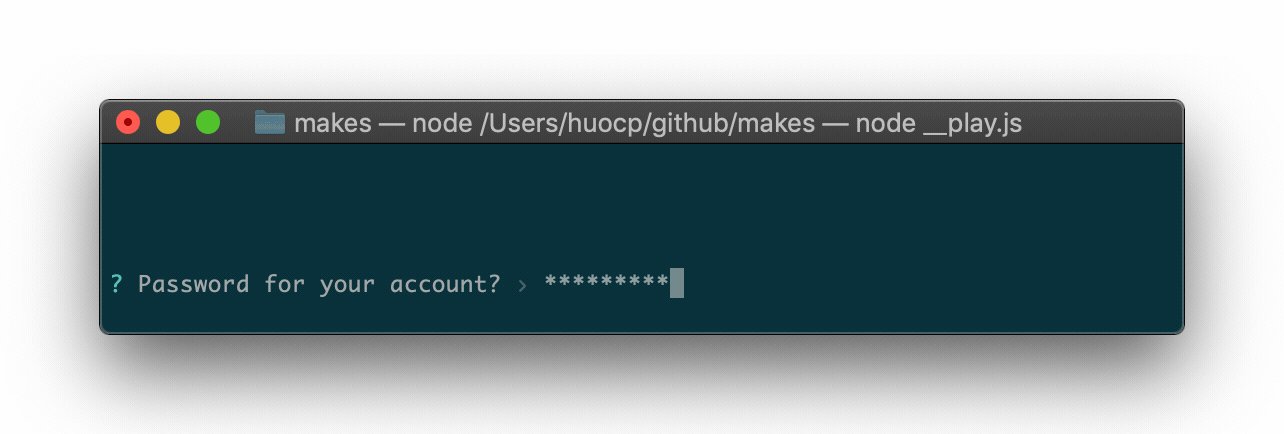
Mask sensitive input
You can optionally set style to "password" for sensitive input.
module.exports = [
// ...
{
name: 'password',
message: 'Password for your account?',
style: 'password'
}
// ...
];

Default question on project name
You may noticed makesjs/demo2 questions.js did not provide a text prompt asking project name, but “makes” prompted user for Please name this new project: anyway.
That’s a default text prompt asking for project name, it’s automatically prepended to the questions list when the skeleton didn’t provide a text prompt for name: "name".
The default question for project name used by “makes”:
const defaultNamePrompt = {
name: 'name',
message: 'Please name this new project:',
default: 'my-app',
validate: value => value.match(/^[.a-zA-Z1-9_-]+$/) ? null :
'Please only use letters, numbers, dot(.), dash(-) and underscore(_).'
};
Skeleton author can explicitly add a text prompt for name: "name" to the questions list. In this case, “makes” would not prepend the default question for project name.
Your text prompt for name: "name" inherits the default question for project name, you can overwrite message, default, and even use a different validate. The question for name: "name" does not have to be the first question in the list, but it will be asked as the first question at runtime even when your questions.js didn’t list it at top.